Web-программирование для чайников. «CSS: Интервалы» (HTML, style, line-height, web).
- Об уроке
- Читать урок
Тема сегодняшнего урока: «CSS: Интервалы» (HTML, style, line-height, web).
В CSS можно задать межстрочный интервал, интервал между буквами в слове и длину пробела. Рассмотрим пример:
| <HTML> <HEAD> <TITLE>Урок 15. CSS: Интервалы</TITLE> </HEAD> <STYLE TYPE="text/css"> <!-- .myClass1 { line-height:50%; } .myClass2 { line-height:100%; } .myClass3 { line-height:150%; } --> </STYLE> <BODY> <P class="myClass1">В этом цикле статей будет пошагово описано создание на Delphi приложение «Мониторинг поисковых запросов». Это приложение предназначено для определения позиции сайта по заданным поисковым запросам. </P> <P class="myClass2"> И так, пожалуй начнем. Очевидно, для разработки этого приложения нам понадобится знать, как средствами Delphi соединиться с Web-сайтом и получить с него текст, который отображается в браузере, когда вы набираете URL. Для этого в Delphi 7 предусмотрен компонент TIdHTTP, он находиться на закладке Indy Clients. </P> <P class="myClass3">И так, кладем на форму компоненты TIdHTTP, TEdit, TMemo и TButton. Сразу присвоим им, а так же самой форме нормальные идентификаторы, отредактировав в Object Inspector-е свойство Name. </P> </BODY> </HTML> |
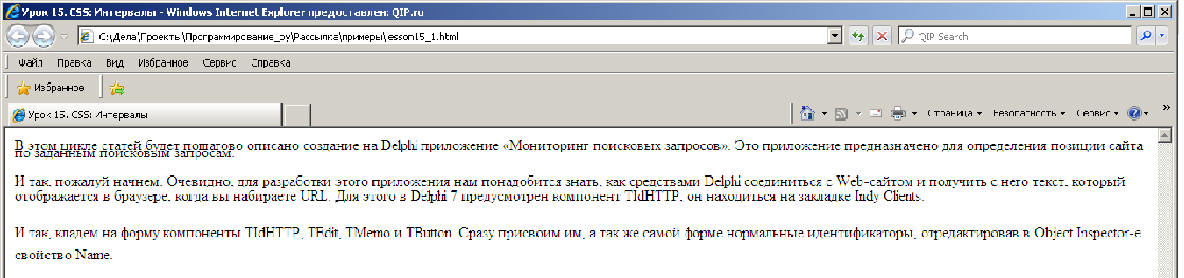
Этот документа в браузере будет выглядеть так:
Для задания расстояния между словами (длина пробела) используется свойство word-spacing, а для задания межбуквенного интервала - letter-spacing.
Уроки по другим языкам программирования есть здесь.
Дополнительный урок по HTML здесь.




Комментарии: Добавить комментарий
Пока нет комментариев.
Добавьте ваш комментарий:
Чтобы оставить комментарий вам нужно войти на сайт или зарегистрироваться.