Тема сегодняшнего урока: «Некоторые спецэффекты HTML».
- Об уроке
- Читать урок
Тема сегодняшнего урока: «Некоторые спецэффекты HTML».
Это последний урок, посвященный HTML. Дальше мы будем изучать CSS. А сегодня рассмотрим некоторые спецэффекты.
Начнем с зачеркнутого текста. Его делает тэг <strike>:
Пример:

Код примера:

Текст можно
![]()
Код примера:
![]()
Теперь попробуем реализовать следующий эффект - "Бегущая строка"

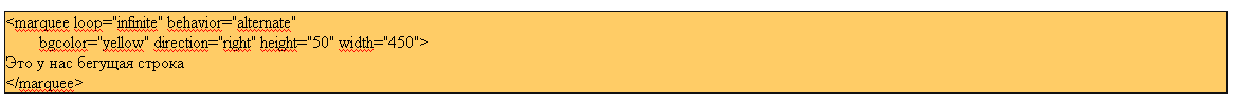
код примера:
 Теперь познакомился с атрибутами бегущей строки:
Теперь познакомился с атрибутами бегущей строки:
- scrollamount="1"
- scrollamount="2"
- scrollamount="2" scrolldelay="..." - Этот атрибут задаёт временной интервал между шагами бегущей строки в миллисекундах. Например:
- scrolldelay="100"
- scrolldelay="200"
- scrolldelay="300" loop="..." - задаёт число проходов текста бегущей строки. По умолчанию или при указании значения -1 (infinite) броузер будет прокручивать текст бесконечное число раз. hspace="..." - Этот атрибут задает поле в пикселах справа и слева от бегущей строки.
- hspace="10"
- hspace="0" vspace="..." - Этот атрибут задает отступ в пикселах выше и ниже бегущей строки.
- hspace="0"
- hspace="10"
Уроки по другим языкам программирования есть здесь.



Комментарии: Добавить комментарий
Пока нет комментариев.
Добавьте ваш комментарий:
Чтобы оставить комментарий вам нужно войти на сайт или зарегистрироваться.