Web-программирование для чайников: «Введение в CSS»
- Об уроке
- Читать урок
Тема сегодняшнего урока: «Введение в CSS».
Со стилями оформления (CSS) вы уже познакомились в уроке №3, в котором рассматривалось, как сделать так, что бы при наведении на ссылку мышкой, она становилась красной подчеркивалась, а при убирание курсора мыши со ссылки подчеркивание исчезало и цвет возвращался в исходный. Это мы делали при помощи CSS стилей. Вспомним еще раз этот тег:
| <STYLE TYPE="text/css"> <!-- A {text-decoration:none;} A:hover {color:red;text-decoration:underline;} --> </STYLE> |
На самом деле, описание стилей можно вынести в отдельный файл. Это очень удобно, когда нам нужно сменить оформление, просто поменяем содержимое этого файла. Вот как прикрепляется к HTML-документу файл стилей CSS:
| <html> <head> <title>Урок 9. Введение в CSS</title> <LINK HREF="styles.css" REL="stylesheet" TYPE="text/css"> </head> <body> <Table> <TR> <TD><b>Товар</b></TD> <TD><b>Цена</b></TD> <TD><b>Количество</b></TD> <TD><b>Стоимость</b></TD> </TR> <TR> <TD id="selcell">Телевизор</TD> <TD>10000</TD> <TD>2</TD> <TD>20000</TD> </TR> <TR> <TD>Кофеварка</TD> <TD>1000</TD> <TD>5</TD> <TD>5000</TD> </TR> <TR> <TD>Утюг</TD> <TD>700</TD> <TD>3</TD> <TD>2100</TD> </TR> </Table> </body> </html> |
Если в файл styles.css поместим такой текст:
| TD { background-color:green; color:red; } #selcell { background-color:yellow; color:black; } |
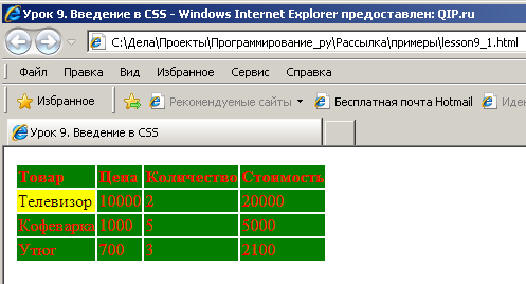
То пример выдаст вот такую таблицу:

Правилом:
TD {
background-color:green;
color:red;
}
для каждой ячейки таблицы мы задали стиль оформления "красные буквы на зеленом фоне". А правилом
#selcell {
background-color:yellow;
color:black;
}
задали стиль "черные буквы на желтом фоне" только для элементов, имеющих id равное "selcell". Этим id мы пометили ячейку (<TD id="selcell">Телевизор</TD>), которая и стала "белой (точнеее желтой :) ) вороной".
Другие уроки по программированию и прочую полезную информацию можно посмотреть здесь.



Комментарии: Добавить комментарий
Пока нет комментариев.
Добавьте ваш комментарий:
Чтобы оставить комментарий вам нужно войти на сайт или зарегистрироваться.