Web-программирование. Урок 5. Размещение блоков на странице.
- Об уроке
- Читать урок
Тема сегодняшнего урока: «Размещение блоков на странице».
Помните в прошлый раз мы добавили в текст картинку, а она у нас появилась внизу. Теперь давайте сделаем ее сбоку. Попробуйте такой пример:
<HTML>
<HEAD>
<TITLE>Урок 5. Расположение блоков текста</TITLE>
<STYLE TYPE="text/css">
<!--
#pict {
position:absolute;
left:300px;
top:0px;
}
-->
</STYLE>
</HEAD>
<BODY>
<font size=5>
<A href=index.htm>О Компании</a><br>
<A href=news.htm>Новости</a><br>
<A href=steklom.htm>Стекломагниевый лист</a><br>
<A href=cement.htm>Цемент</a><br>
<A href=plitka.htm>Потолочная плитка</a><br>
<A href=profil.htm>Профиля</a><br>
<A href=zamki.htm>Дверные замки, ручки</a><br>
<A href=siding.htm>Сайдинг</a><br>
<A href=dekor.htm>Потолочная плика</a><br>
<A href=contacts.htm>Контакты</a><br>
<div id="pict">
<img src="girl.jpg">
</div>
</font>
</BODY>
</HTML>
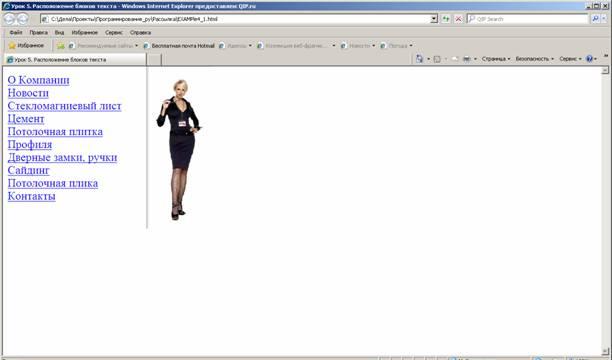
Если мы его запустим, то увидим вот такую картинку:

Теперь немного комментариев к тексту:
В блоке
<STYLE TYPE="text/css">
<!--
#pict {
position:absolute;
left:300px;
top:0px;
}
-->
</STYLE>
мы задаем стили оформления отдельных элементов текста. Вы уже знакомы с ними по уроку 3. Напомню, что в тэге <STYLE>STYLE> задаются правила оформления для заданных селекторов. Селектор #pict обозначает элемент с идентификатором «pict». В данном тексте этот идентификатор задан для тэга <div id="pict">, внутри которого как раз находиться тэг картинки <img src="girl.jpg">. Тэг
задает блок. Внешне он никак не проявляется, он просто помечает вложенный в него текст как блок. В данном случае, поместив нашу картинку в блок и присвоив ему идентификатор, мы в тэге <STYLE>STYLE> имеем возможность задать правила оформления для нее.Теперь разберем само правило:
position:absolute; - мы задаем расположение блока как абсолютное, не зависимое от расположения других блоков.
left:300px; - задаем расположение верхнего левого угла блока по горизонтали.
top:0px; - задаем расположение верхнего левого угла блока по вертикали.
Попробуйте поменять значения left и top. Вы увидите, что картинка переместилась на другое место.
Другие уроки здесь.



Комментарии: Добавить комментарий
Пока нет комментариев.
Добавьте ваш комментарий:
Чтобы оставить комментарий вам нужно войти на сайт или зарегистрироваться.